[Spring] WebClient를 이용한 Naver Papago 번역 연동
들어가기 전
먼저 Papago를 쓰기 위해 준비해야 되는 단계가 있어 그거에 대해 먼저 알아보고 WebClient를 이용하여 Papago를 연동하는 방법에 대해 Java코드로 알아보겠습니다.
Papago
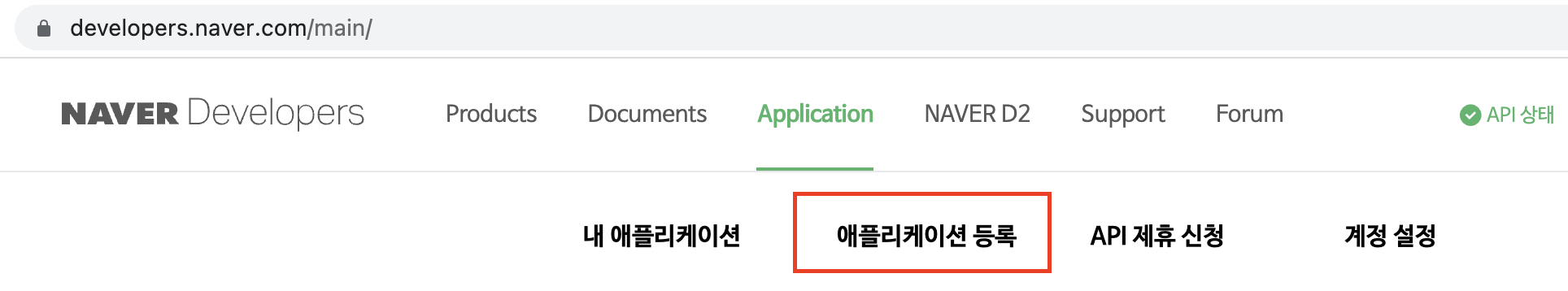
1. 네이버 개발 문서를 들어가서 애플리케이션 등록을 클릭합니다.

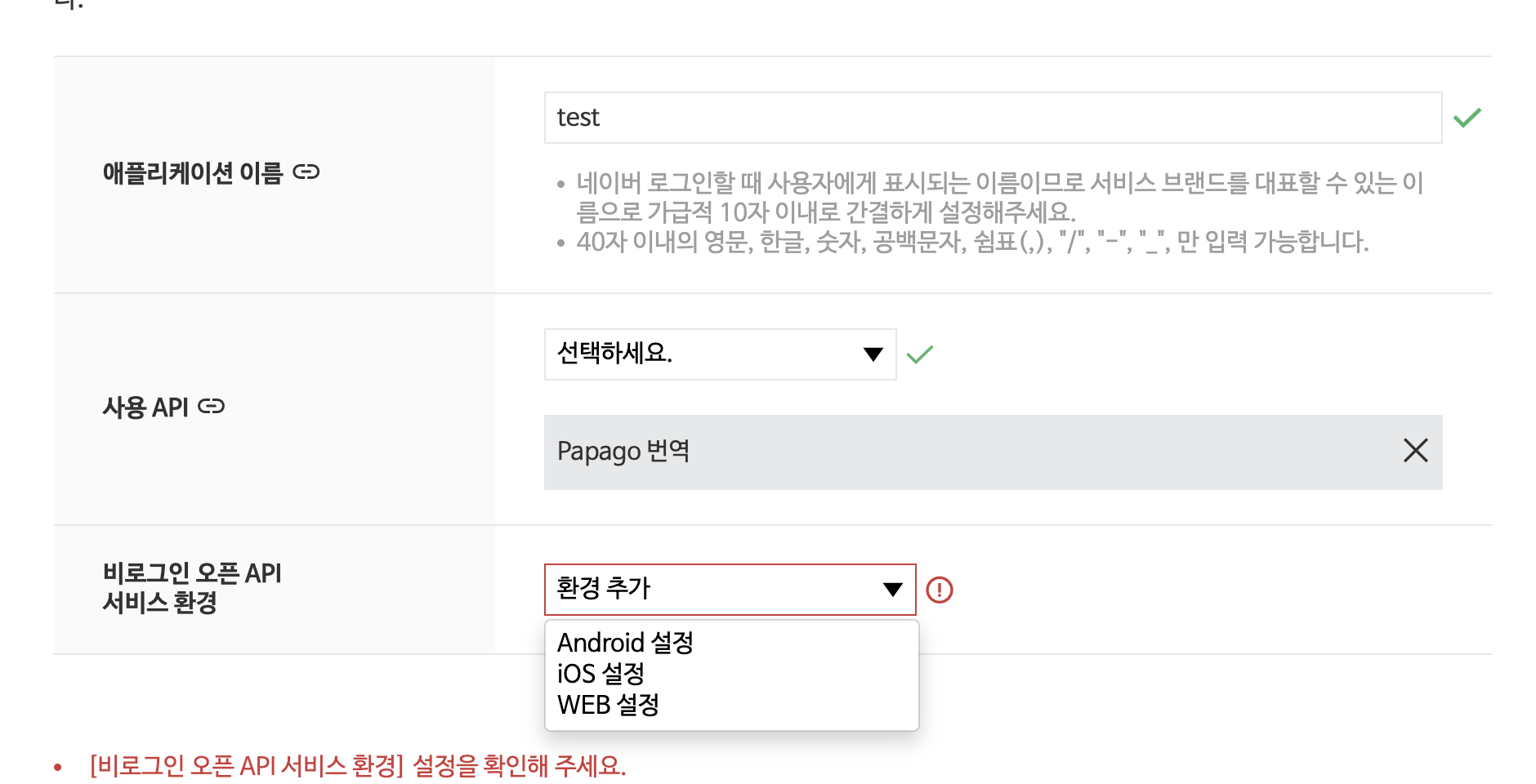
2. 프로젝트에 사용할 Papago 애플리케이션 이름을 지정하고 사용 API는 Papago번역을 클릭합니다.
그리고 프로젝트 환경에 맞게 서비스 환경을 선택해 줍니다.

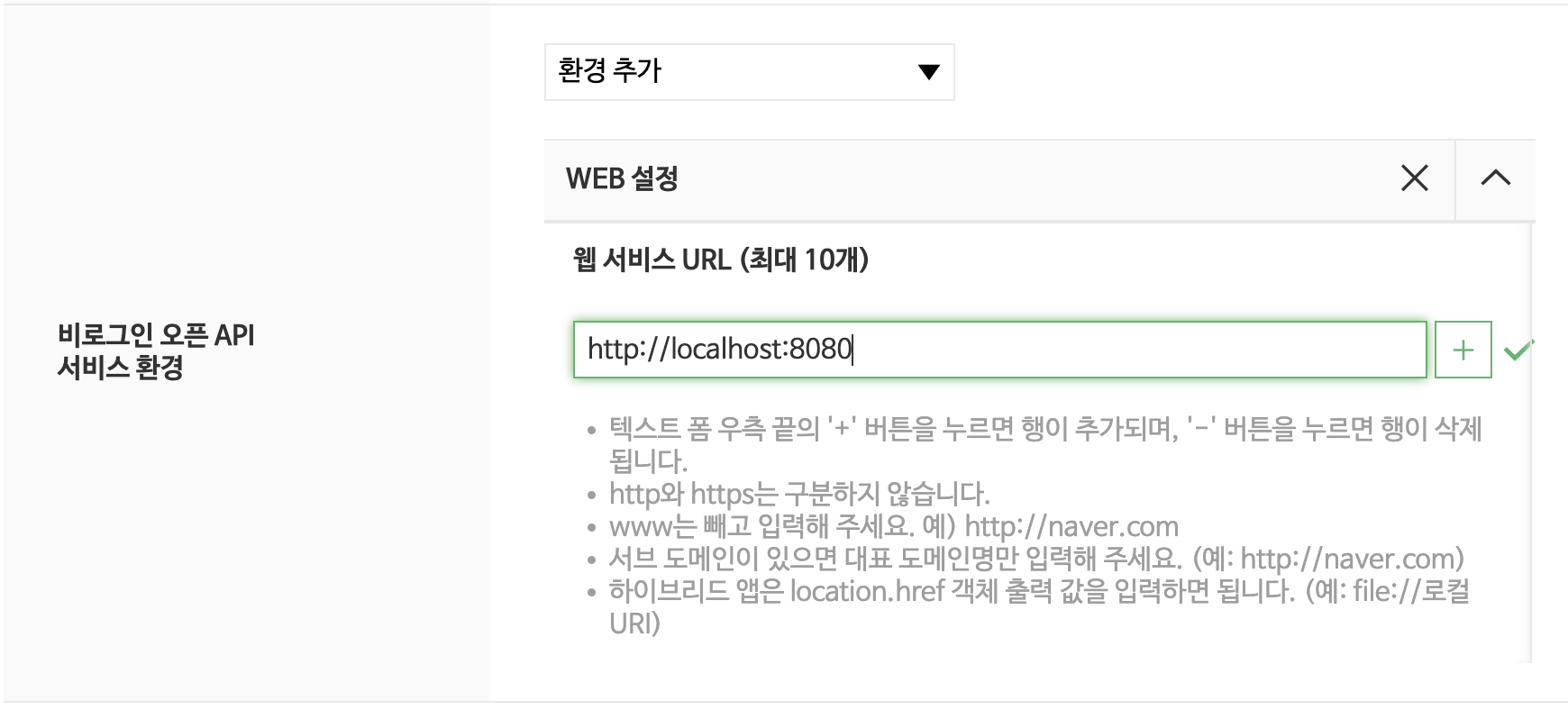
3. 서비스 환경을 클릭하면 서비스할 URL을 작성을 하면 됩니다. 서비스할 URL은 프로젝트에서 사용할 URL을 사용하면 됩니다. 그 후 등록하기 버튼을 클릭합니다.

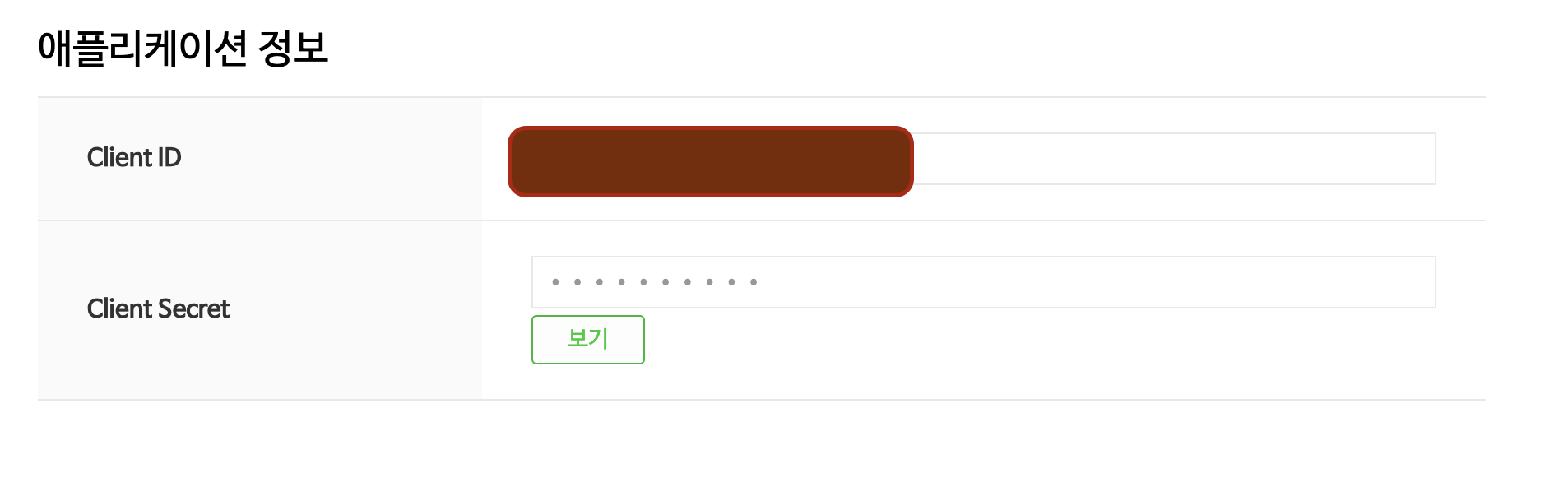
4. Client ID와 Client Secret가 발급이 됩니다. 그럼 이제 Papago 번역을 이용할 준비는 되었습니다.

WebClient + Papago번역
1. WebClient를 이용하기 위해 의존성을 추가를 해줘야 합니다.
build.gradle
dependencies {
implementation "org.springframework.boot:spring-boot-starter-webflux"
}
2. 애플리케이션 등록하고 발급받은 Client ID와 Client Secret를 yml에 설정을 해줍니다.
application.yml
naver :
client-id : 발급 받은 id
client-secret : 발급 받은 secret
3. Controller
@RestController
@RequiredArgsConstructor
@Api(tags = "Papago 번역")
public class TranslateController {
private final TranslateService translateService;
@PostMapping("/api/translate")
public TranslateResponseDto.Result naverPapagoTranslate(String source, String target, String text) {
return translateService.naverPapagoTranslate(source, target, text);
}
}
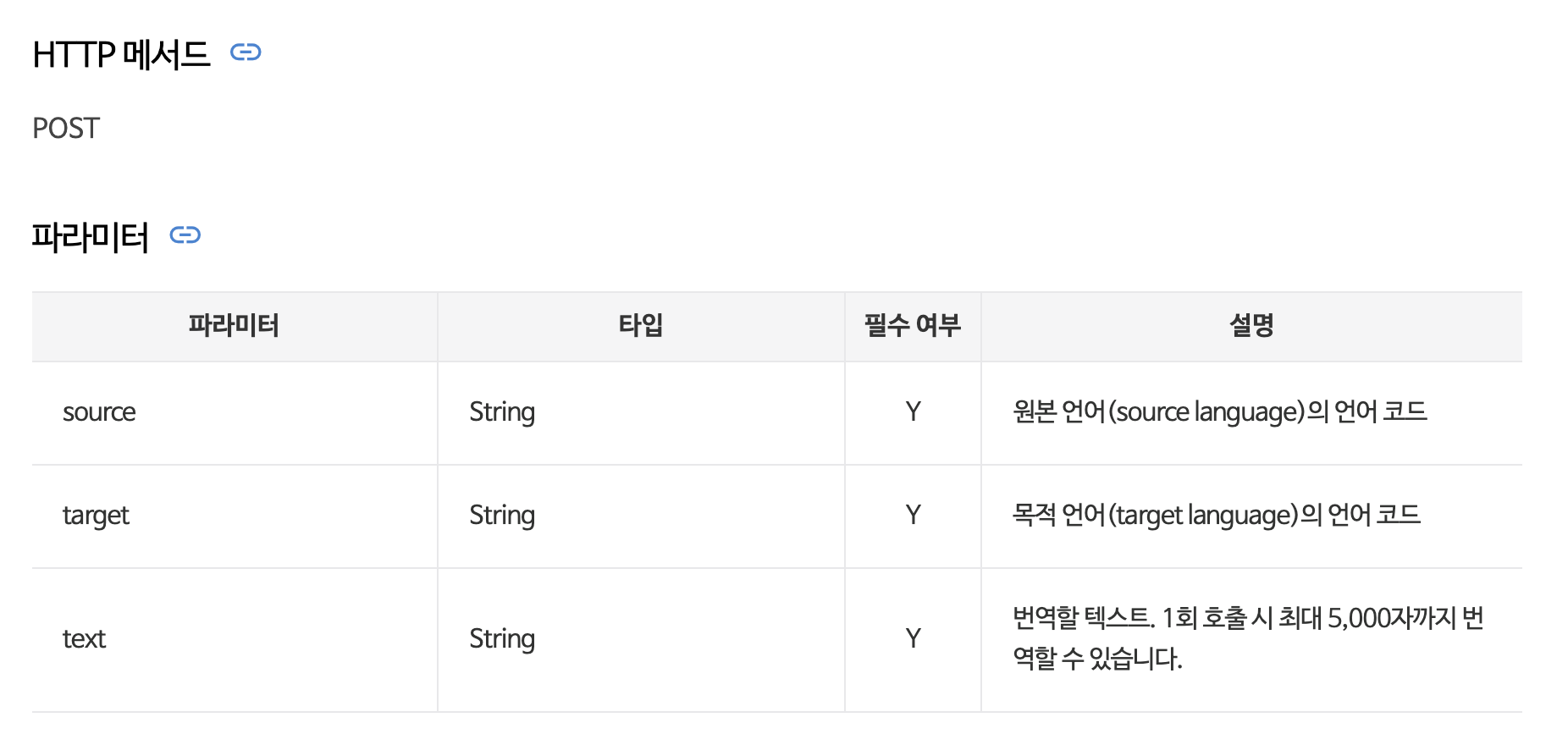
- 네이버 개발 문서에 Papago API 레퍼런스에서 보면 source, target, text를 Post 요청을 하라고 명시되어 있습니다.

4. Sevice
@Service
public class TranslateService {
@Value("${naver.client-id}")
private String clientId;
@Value("${naver.client-secret}")
private String clientSecret;
public TranslateResponseDto.Result naverPapagoTranslate(String source, String target, String text) {
WebClient webClient = WebClient.builder()
.baseUrl("https://openapi.naver.com/v1/papago/n2mt")
.build();
TranslateResponseDto response = webClient.post().uri(
uriBuilder -> uriBuilder.queryParam("source", source)
.queryParam("target", target)
.queryParam("text", text)
.build()
)
.header("X-Naver-Client-Id", clientId)
.header("X-Naver-Client-Secret", clientSecret)
.header("Content-Type", "application/x-www-form-urlencoded; charset=UTF-8")
.retrieve()
.bodyToMono(TranslateResponseDto.class).block();
return response.getMessage().getResult();
}
}
- @Value("값") : application.yml에서 설정한 client-id와 client-secret 값이 바인딩됩니다.
- baseUrl : Papago번역을 사용하기 위해 요청해야 되는 경로
- source, target, text : 요청받은 값
- source : 번역할 원본 언어
- target : 원본언어를 번역할 언어
- text : 번역할 내용
- client-id와 client-secret값을 헤더에 넣어줍니다.
- Content-Type도 네이버 개발문서에 명시되어 있는 형식으로 헤더에 넣어줍니다.
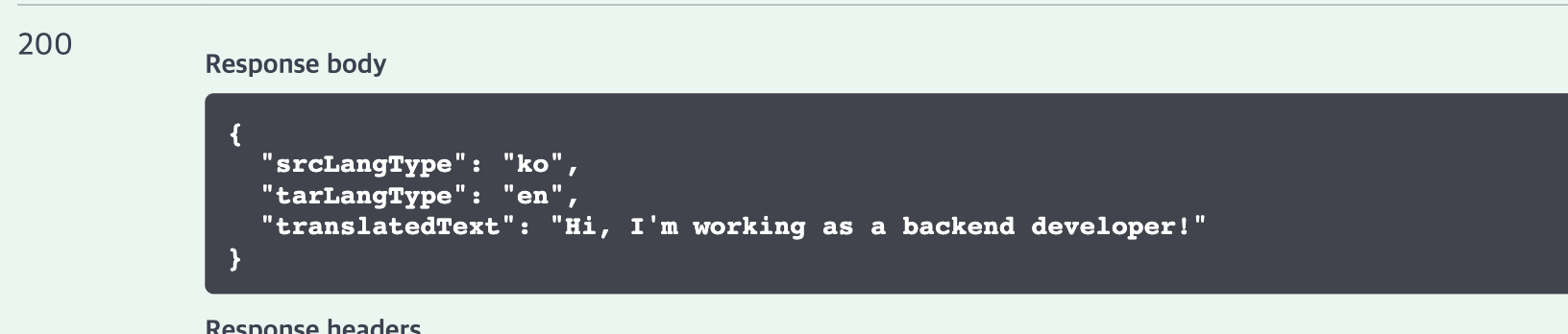
- response의 결과 값
{
"message": {
"result": {
"srcLangType": "ko",
"tarLangType": "en",
"translatedText": "Hi.",
"engineType": "PRETRANS"
},
"@type": "response",
"@service": "naverservice.nmt.proxy",
"@version": "1.0.0"
}
}- 결과 값을 DTO를 만들어서 받습니다.
@Getter
@AllArgsConstructor
@NoArgsConstructor
public class TranslateResponseDto {
private Message message;
@AllArgsConstructor
@Getter
@NoArgsConstructor
public static class Message {
private Result result;
}
@AllArgsConstructor
@Getter
@NoArgsConstructor
public static class Result {
private String srcLangType;
private String tarLangType;
private String translatedText;
}
}
결과
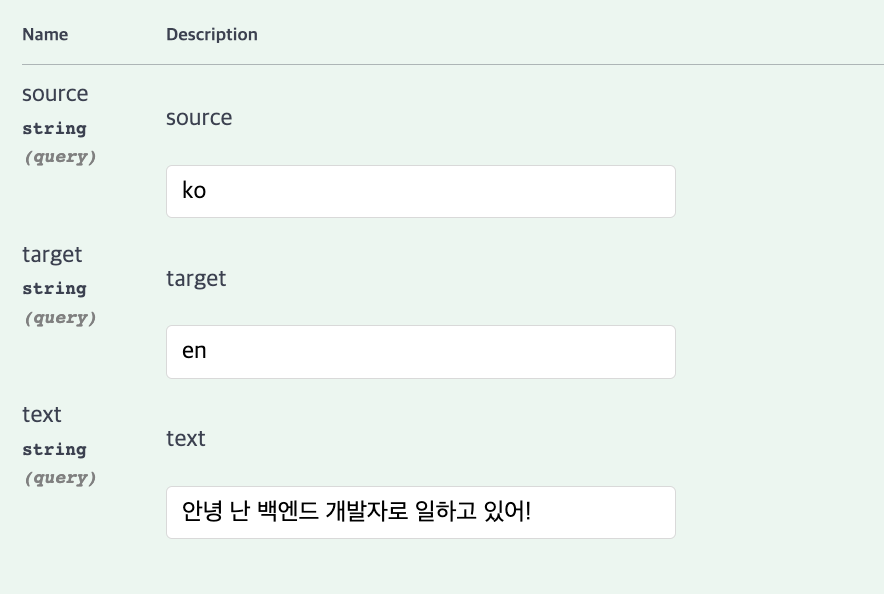
요청 값

응답 값

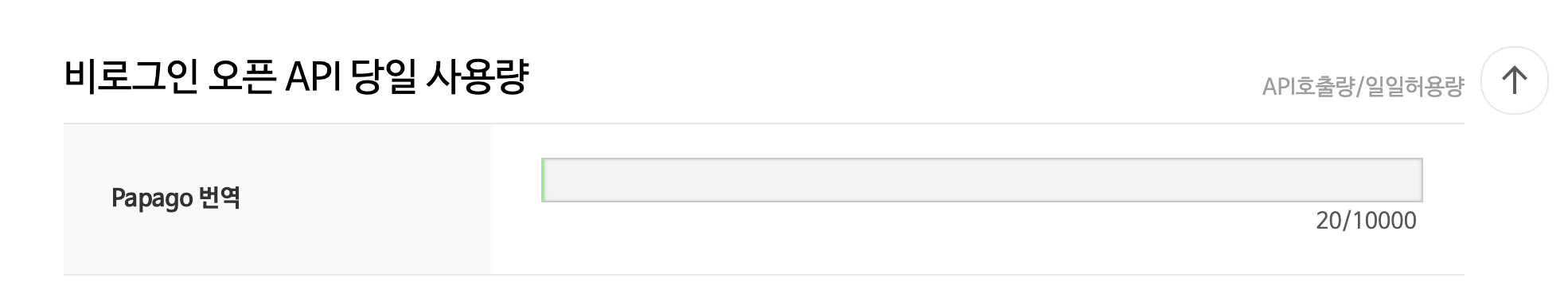
주의사항
Papago 번역은 하루에 10000개의 단어만 무료로 번역할 수 있습니다. 그 이후는 유료로 되니 인지하고 사용하시기 바랍니다.
몇 개의 단어를 번역을 하였는지는 내 애플리케이션으로 들어가셔서 Papago번역을 연동하기 위해 만든 애플리케이션을 클릭하고 밑으로 내려가면 사진과 같이 사용량을 확인할 수 있습니다.

네이버 로그인, 카카오 로그인 구현방법 방법에 대한 것은 아래 블로그를 참고하시기 바랍니다.
https://hoestory.tistory.com/32
[OAuth] Spring Boot + React + OAuth2.0 이용한 네이버, 카카오 로그인
들어가기 전 토이 프로젝트를 진행하면서 OAuth를 이용한 소셜 로그인을 구현해보았습니다. 프론트는 React를 이용하였고 백엔드는 Spring Boot를 이용하였습니다. 네이버, 카카오 로그인에 대한 코
hoestory.tistory.com
'Spring Boot' 카테고리의 다른 글
| [Spring Boot] 크롤링, 메일 전송 및 PDF 암호화 (0) | 2023.08.10 |
|---|---|
| [Spring] 스프링 AOP와 프록시 패턴 (1) | 2023.07.03 |
| [Spring] RestControllerAdvice를 이용한 Validation처리 (0) | 2023.02.11 |
| [Spring Boot] @ModelAttribute + 객체값 Null일때 해결방법 (2) | 2022.10.25 |
| [Spring Boot] JUnit5에서 @RequiredArgsConstructor (0) | 2022.04.22 |
댓글
이 글 공유하기
다른 글
-
[Spring Boot] 크롤링, 메일 전송 및 PDF 암호화
[Spring Boot] 크롤링, 메일 전송 및 PDF 암호화
2023.08.10 -
[Spring] 스프링 AOP와 프록시 패턴
[Spring] 스프링 AOP와 프록시 패턴
2023.07.03 -
[Spring] RestControllerAdvice를 이용한 Validation처리
[Spring] RestControllerAdvice를 이용한 Validation처리
2023.02.11 -
[Spring Boot] @ModelAttribute + 객체값 Null일때 해결방법
[Spring Boot] @ModelAttribute + 객체값 Null일때 해결방법
2022.10.25